Purpose:
Purpose of this plugin is to Bootsrap compatible Offcanvas Mobile Menu wordpress website.
Installation:
Purpose of this plugin is to Bootsrap compatible Offcanvas Mobile Menu wordpress website.
Installation using wordpress admin (Easiest Way)
To do this type of installation of the plugin, log in to your WordPress dashboard, navigate to the Plugins menu and click Add New. In the search field type "Offcanvas Mobile Menu"’ by Enweby. Once you have found it you can install it by simply clicking "Install Now" and then "Activate".
Manual Installation
Installing through WordPress Dashboard
* Download offcanvas-menu.zip
* Navigate to the "Add New" in the plugins dashboard.
* Navigate to the "Upload" area.
* Select offcanvas-menu.zip from your computer.
* Click "Install Now".
* Activate the plugin in the Plugin dashboard.
Using FTP
* Download offcanvas-menu.zip
* Extract the offcanvas-menu.zip to your computer.
* Upload the offcanvas-menu directory to the /wp-content/plugins/ directory.
* Activate the plugin in the Plugin dashboard.
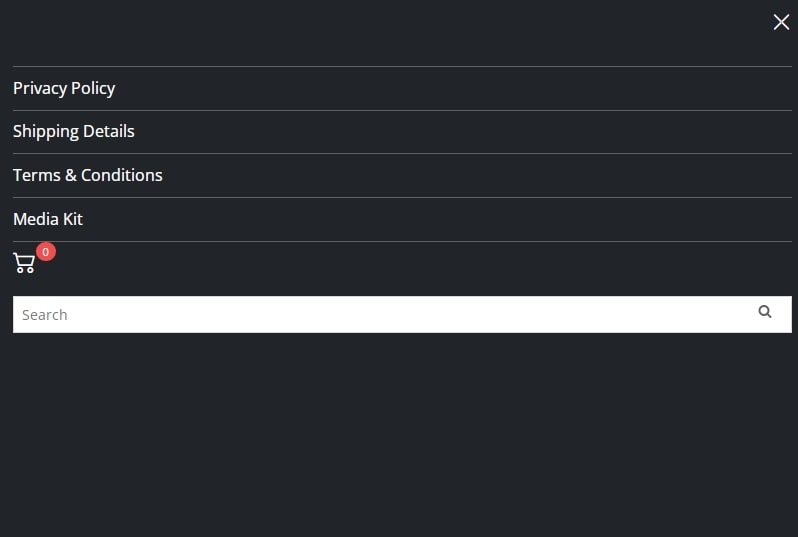
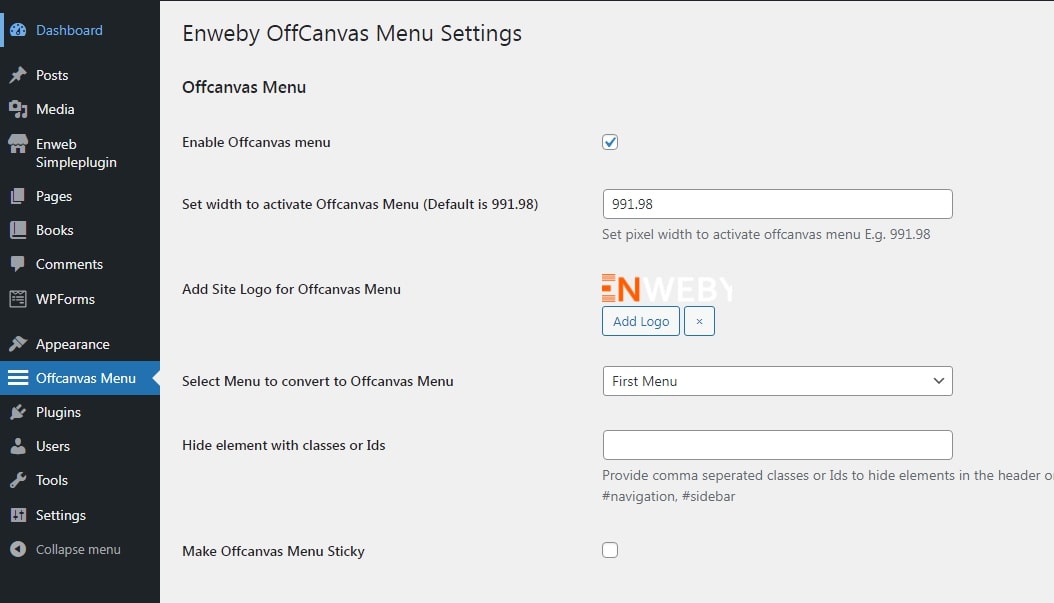
Getting Started:
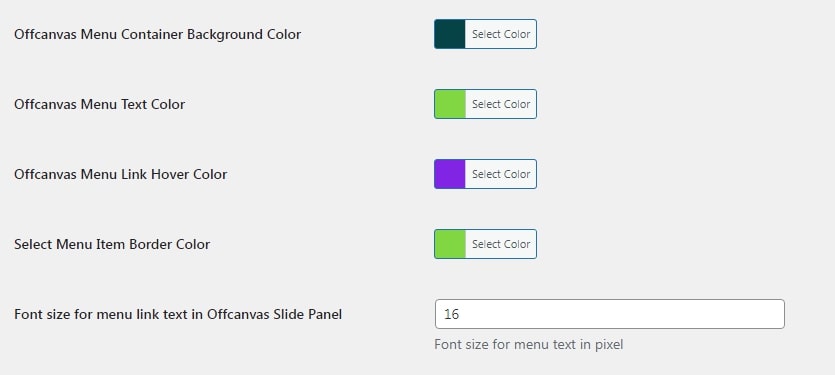
After installing plugin, go to settigs page by clicking "Offcanvas Menu" link on the admin sidebar. You will see settings page where you can do necessary settings to change behviour of Offcanvas Mobile Menu Plugin.

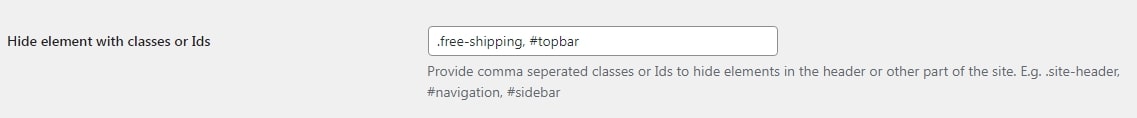
Hide certain element on header:
Sometimes we want to hide some certain unnecessry element on the header or on offcanvas menu. Using offcanvas mobile menu, you can esaily do it. Just add a comma separated classe names or element ids and hide them all at once.