Purpose:
Purpose of this plugin is to provide admin multiple functionality like Custom html, stticky html, custom CSS and custom scripts/js right in the admin panel.
Installation:
Installation using wordpress admin (Easiest Way)
To do an automatic install of "Header Footer Custom Html", log in to your WordPress dashboard, navigate to the Plugins menu and click Add New. In the search field type "Header Footer Custom Html" by Enweby. Once you have found it you can install it by simply clicking "Install Now" and then "Activate".
Manual Installation
Installing through WordPress Dashboard
* Download header-footer-custom-html.zip
* Navigate to the "Add New" in the plugins dashboard
* Navigate to the "Upload" area
* Select header-footer-custom-html.zip from your computer
* Click "Install Now"
* Activate the plugin in the Plugin dashboard
Using FTP
* Download header-footer-custom-html.zip
* Extract the header-footer-custom-html.zip to your computer
* Upload the header-footer-custom-html directory to the /wp-content/plugins/ directory
* Activate the plugin in the Plugin dashboard
Getting Started:
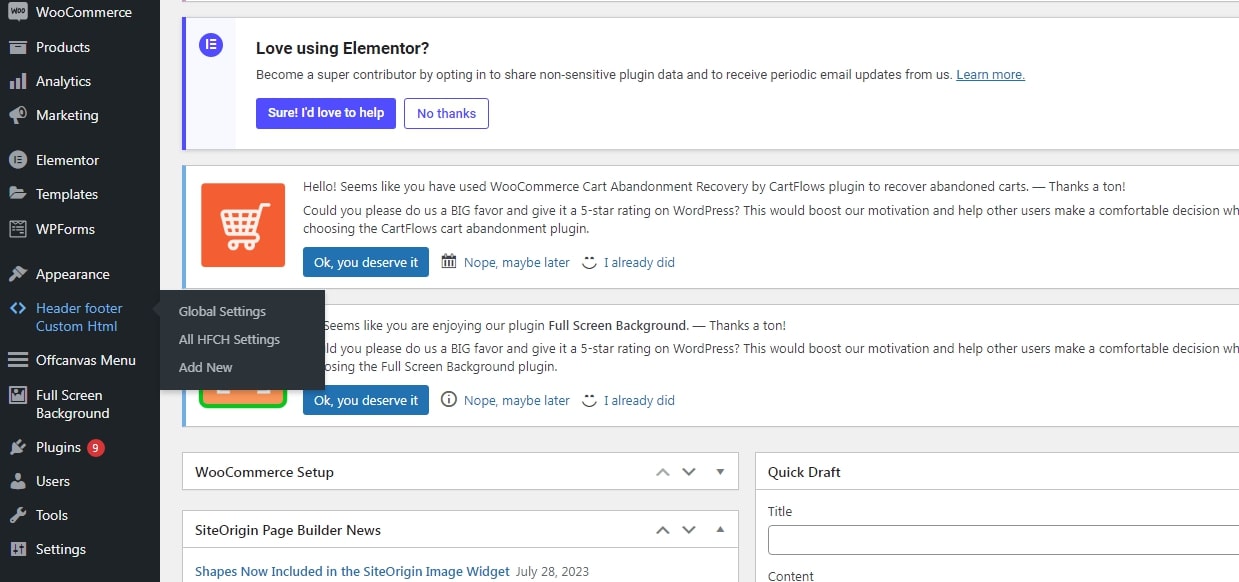
After installation of the plugin youw will see a new link 'Header Footer Custom Html' in admin sidebar
Header footer custom html plugin comes with two types of settings
1. Global header footer Settings. This settings can be used for All pages at once, only for home page, or one particular page/post only.
2. Individual page or post header footer settings. This settings will be applicable only on individual page or post and this settings will always override global Header footer settings.
Please note individual page or post is optional settings and only needed if admin wants different settings for individual page or pages else global settings will work its magic.

Global Settings:
Global header footer settings have three options for pages where this global settings will be applied
1. All Pages.
2. Home page only.
3. Specific page or post.

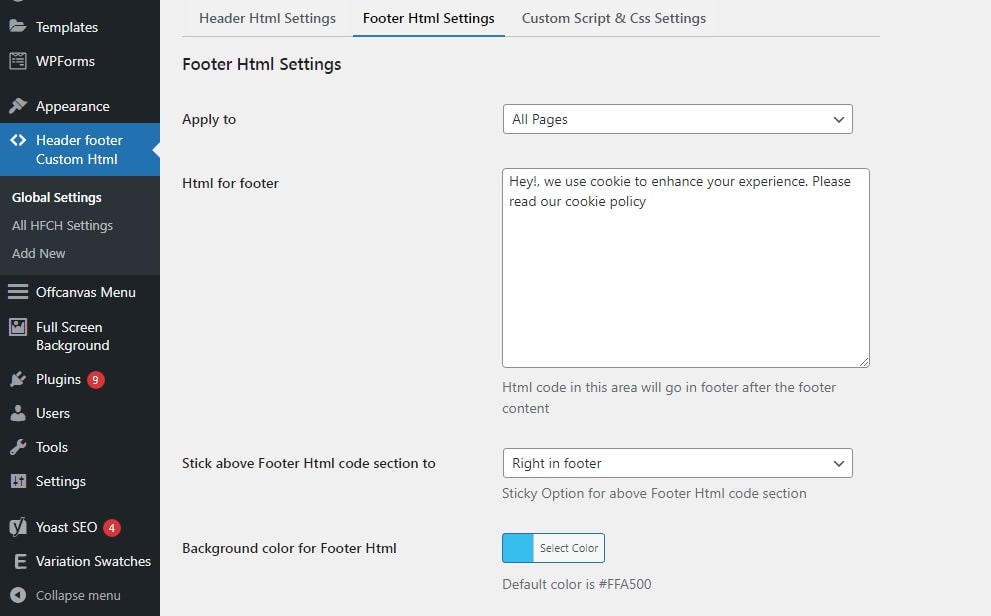
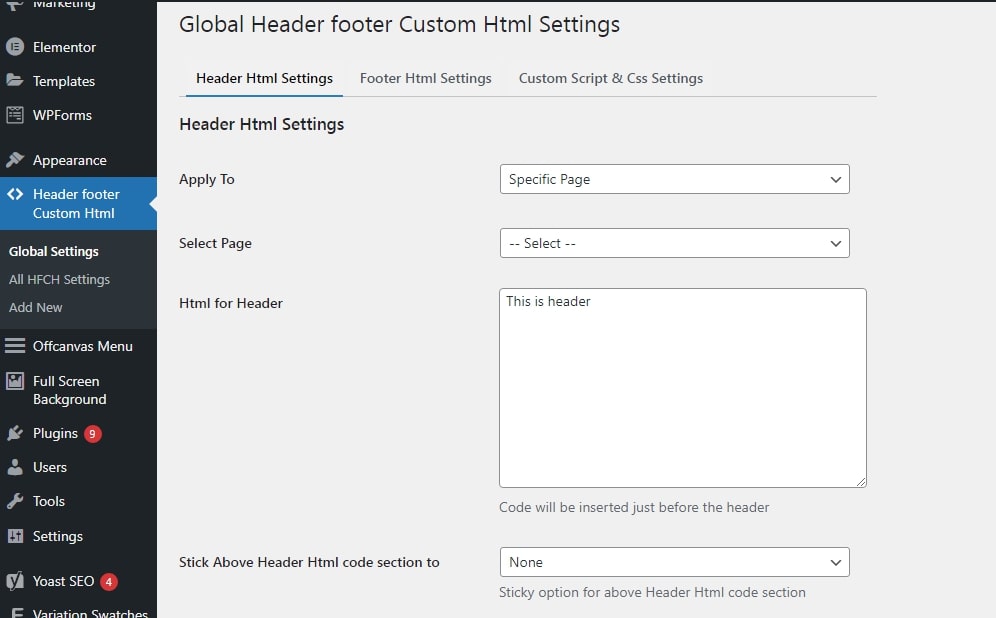
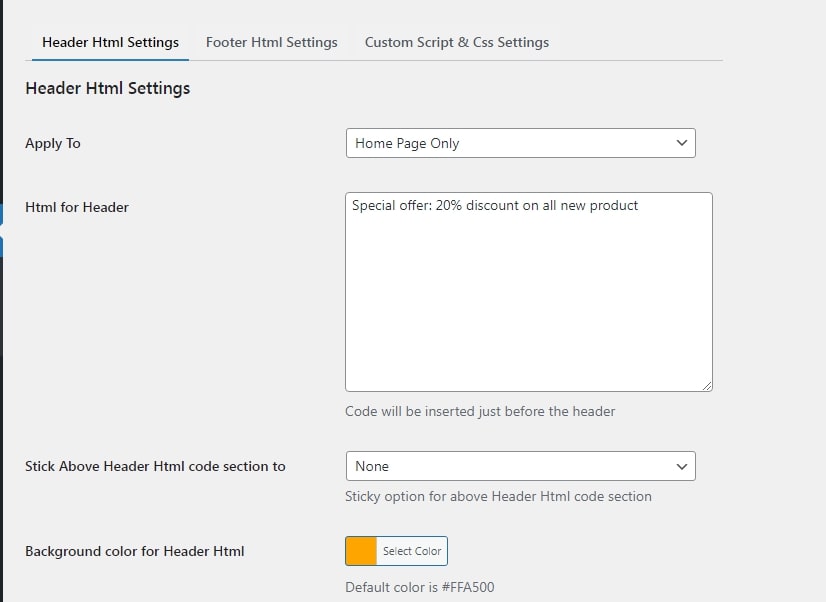
Setting up global header settings:
To add global header settings, Select "Header Html Settings" tab and then select required option from "Apply to" dropdown then we can add custom html, background color or we can use background image for header html.

Sticky Header Html:
Sticky html to header: We can make sticky header html by just selecting "Stick Above Header Html code section to" and header html will start showing as sticky html on the position depending upon the selected option in "Stick Above Header Html code section to" dropdown.

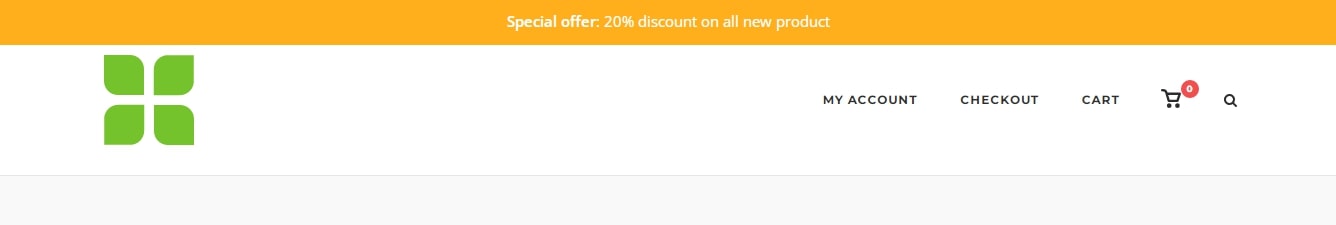
After using above settings with combination of html and color settings, you can see beautiful sticky header. Please check screenshot below.

Global Custom Css and Js Settings:
To add global Custom Css and Js script, google analytics or facebook pixel codes, select "Global Custom Css and Js" tab, then select required option from "Apply to" dropdown and then we can add necessary css and js code.

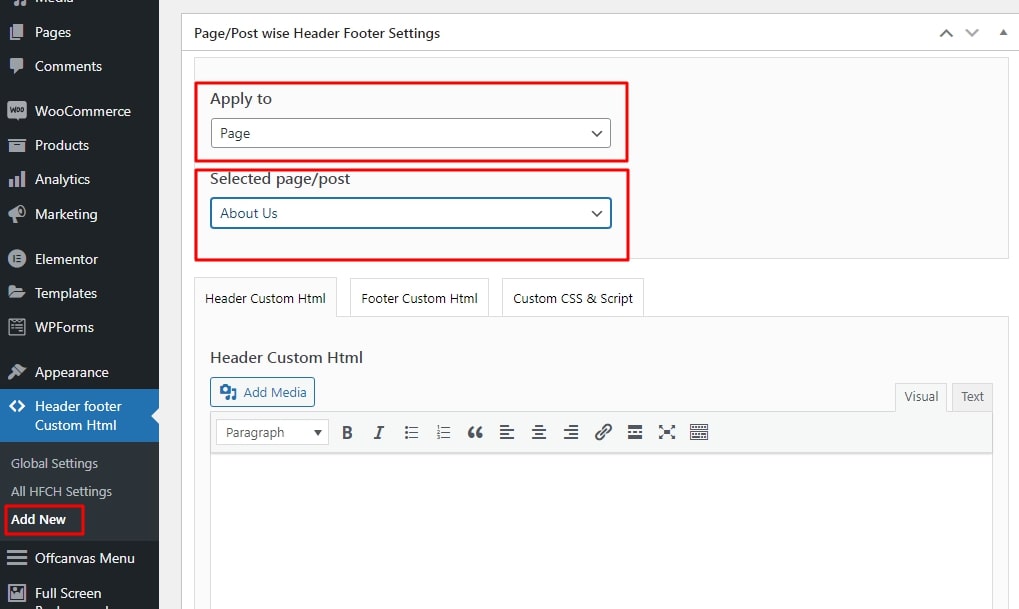
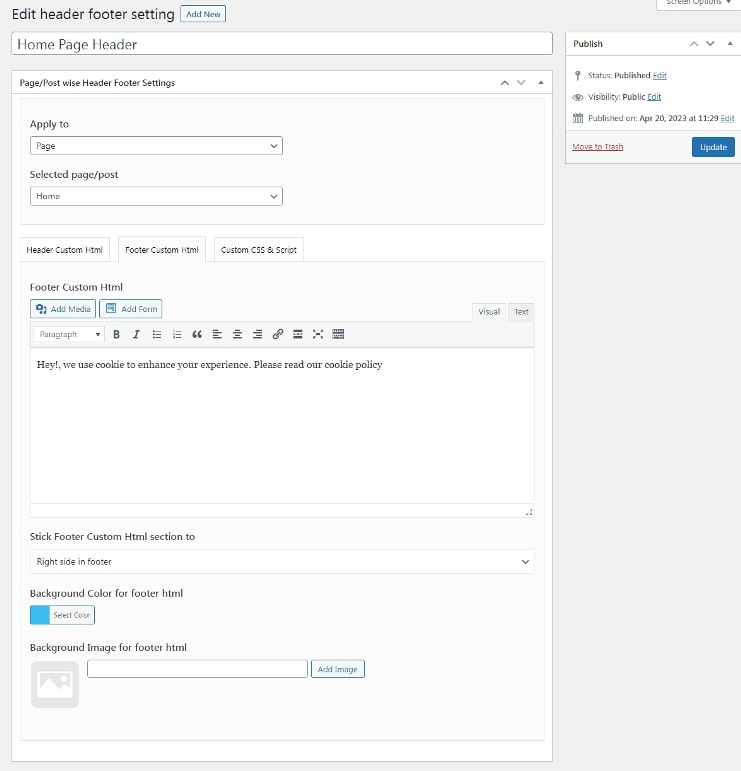
Individual page/post header settings:
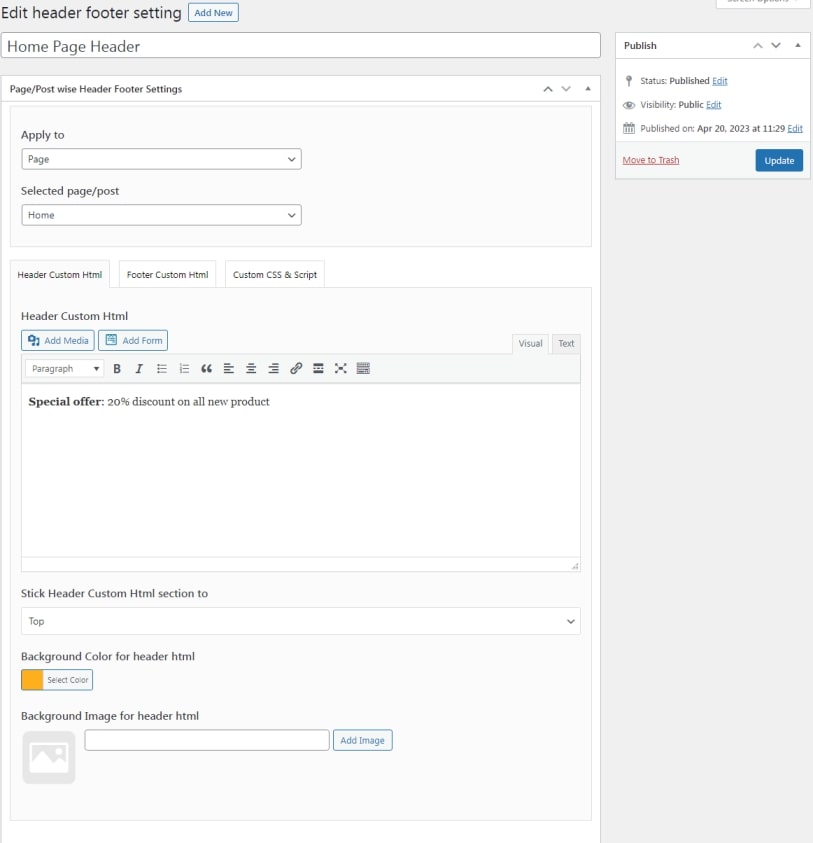
Select tab "Header Custom Html" and then add custom html and select background video, background image, or color there.
You can also make header html sticky by just selecting appropriate option from "Stick Header Custom Html section to" dropdown.

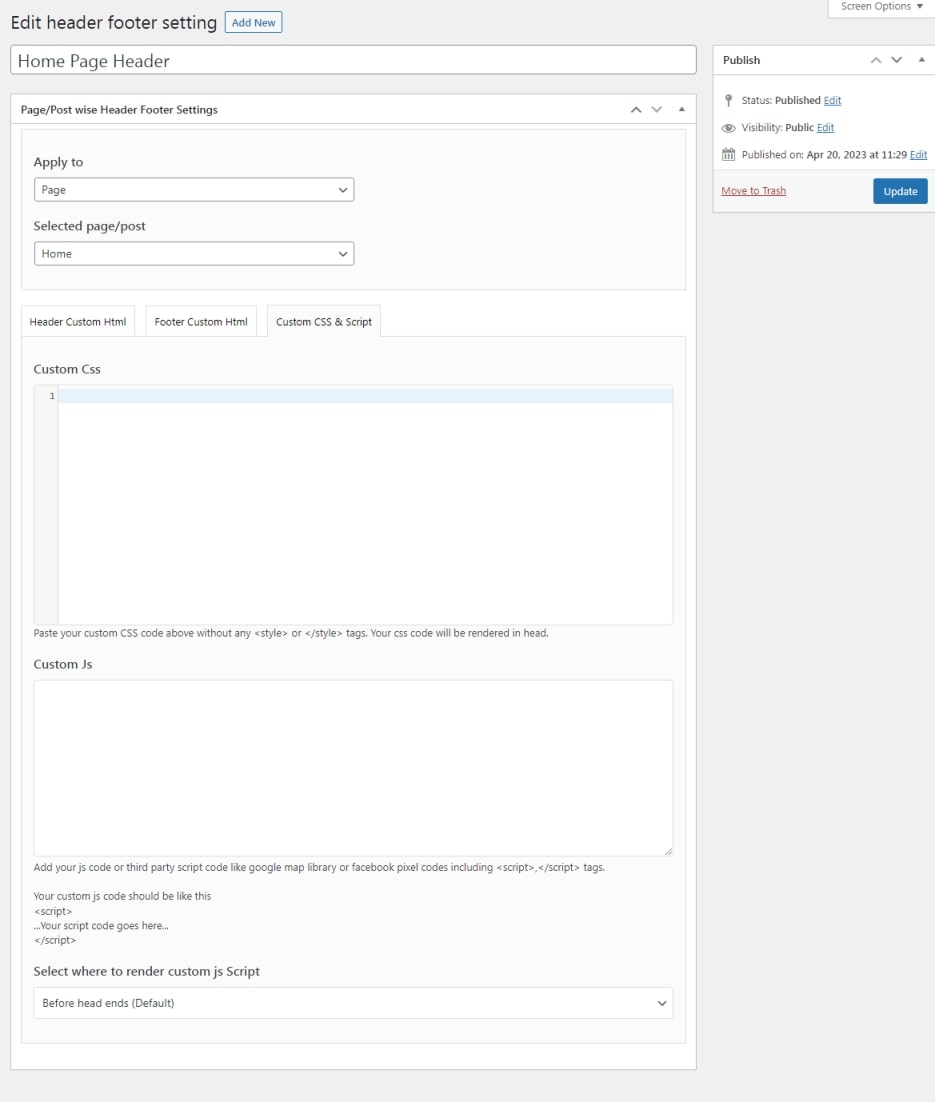
Individual page or post custom CSS or script settings:
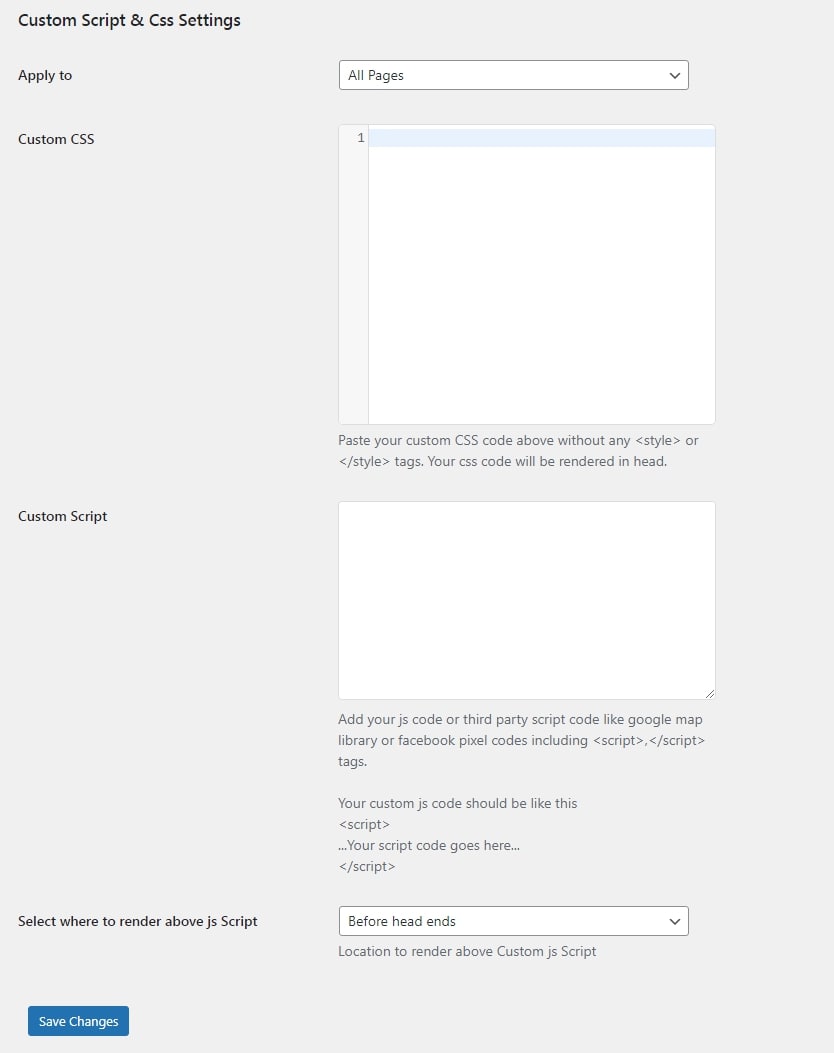
Select tab "Custom CSS and Script" and then add custom CSS, Scripts, or JS as per your requirement.
You can also select where you want to render custom script. To do this select appropriate option from "Select where to render custom js Script" and script will renderon the postion you select the option from dropdown.